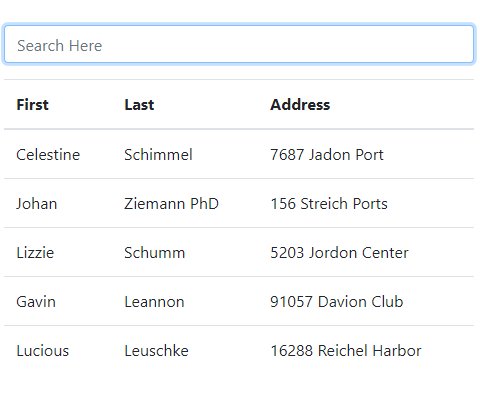
GitHub - solodynamo/ng2-search-filter: Angular 2 / Angular 4 / Angular 5 custom pipe npm module to make a search filter on any input, 🔥 100K+ downloads
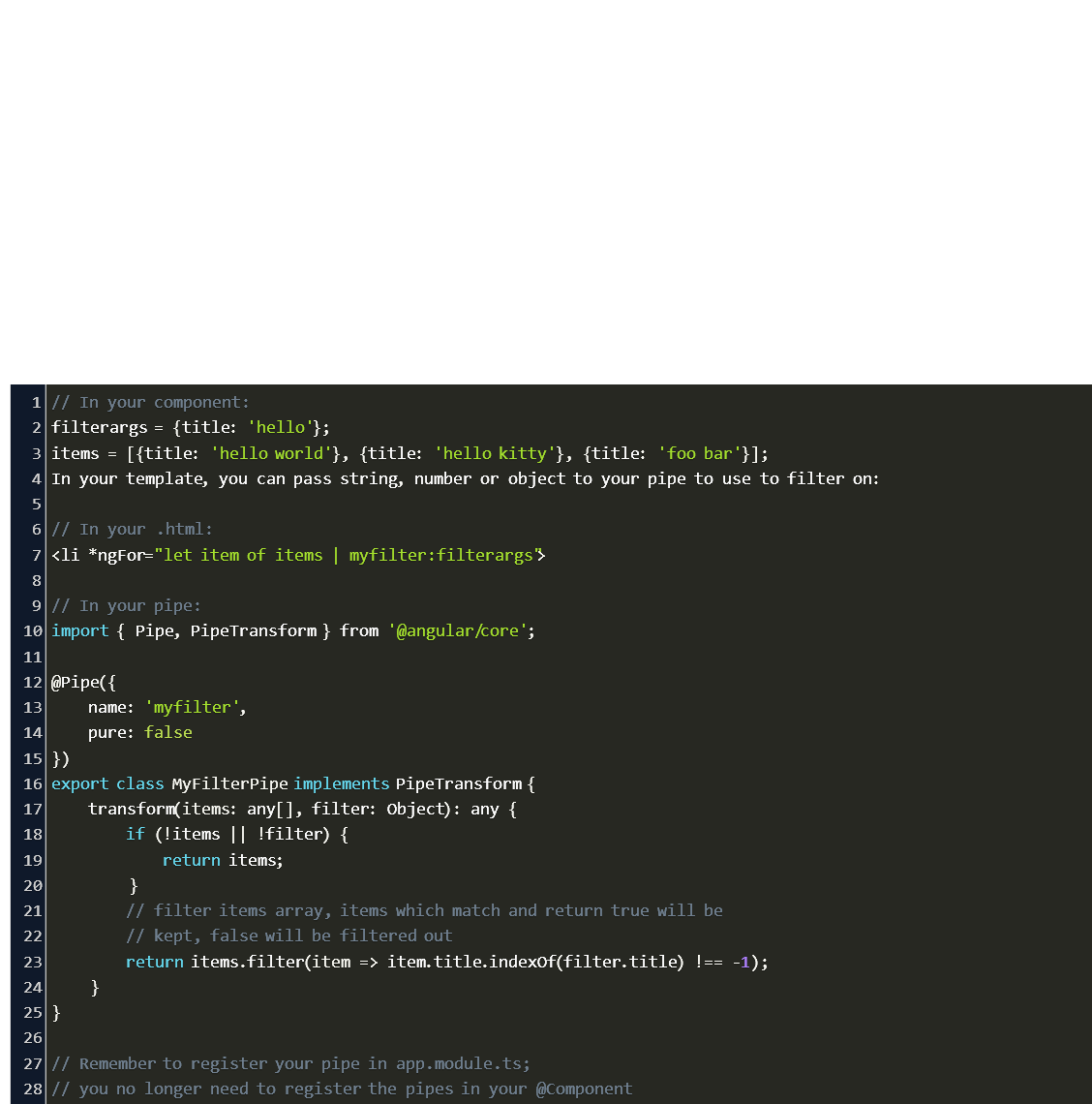
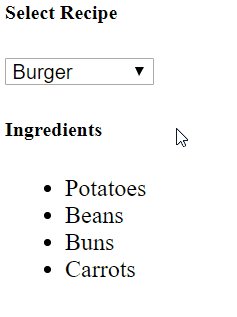
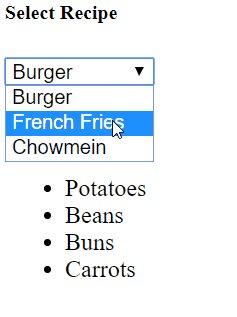
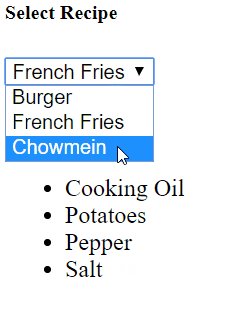
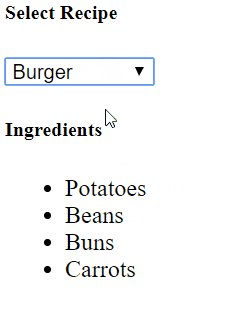
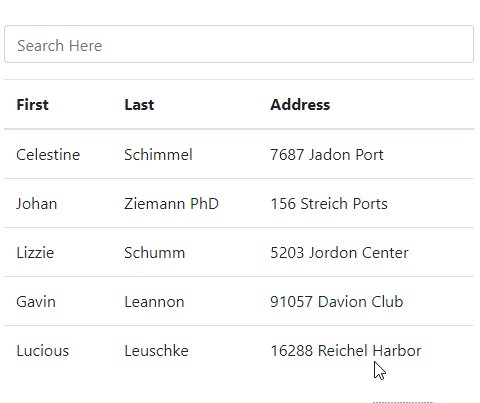
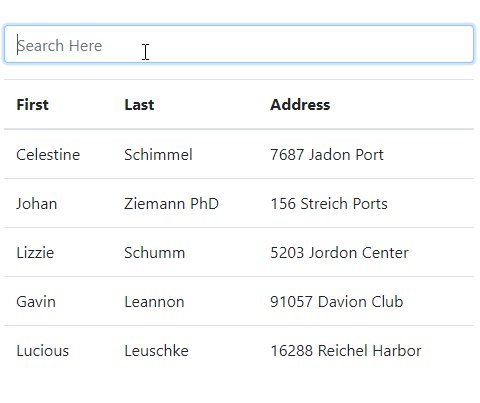
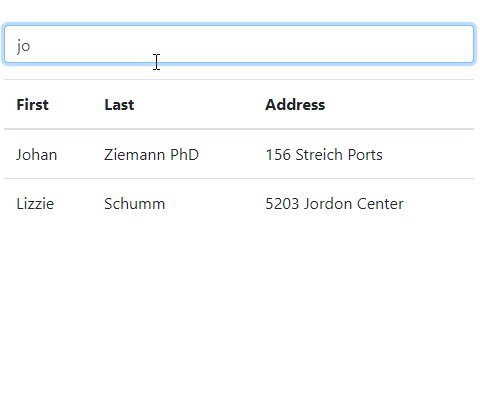
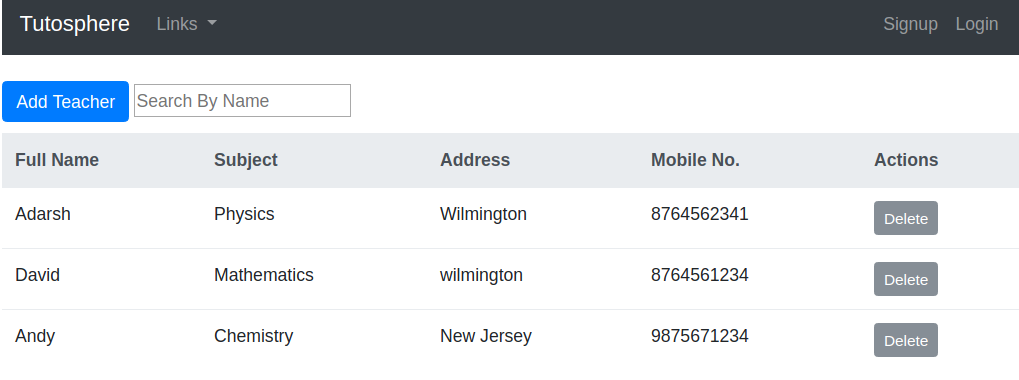
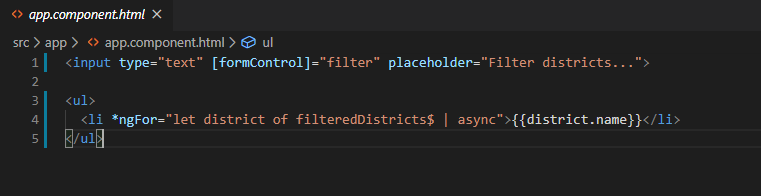
How to Apply a Filter to Angular for loop (*ngFor) in HTML | by Atit Patel | JavaScript in Plain English
GitHub - solodynamo/ng2-search-filter: Angular 2 / Angular 4 / Angular 5 custom pipe npm module to make a search filter on any input, 🔥 100K+ downloads